|

1. Создайте новый документ размером 1280px x 1024px (или 1024x768…)
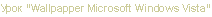
2. Откройте RGB палитру – Window – Color Palettes – Deafult RGB Palette.

3. Выберите инструмент Ellipse Tool (F7) и нарисуйте окружность.
4. Залейте объект цветом – Navy Blue (R-0, G-51, B-153)
5. Дублируйте окружность (Ctrl-D), замените цвет на – Sky Blue (R-0, G-51, B-153)
6. Разместите вторую окружность, внизу первой.
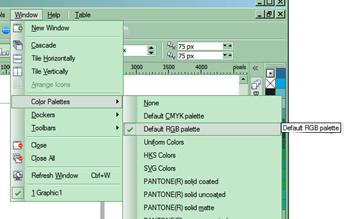
7. Выделите обе, откройте окно эффекта Blend – Effects – Blend.
8. В настройках Блэнда измените параметр Number of Steps, по умолчанию там количе-ство шагов 20, а нам нужно примерно 100.

9. Примените (Apply).

10. Еще раз повторите шаг 3, или лучше заранее дублируйте первую окружность,
залейте белым цветом, и чуть-чуть уменьшите размер. Поместите в центре первой ок-ружности.
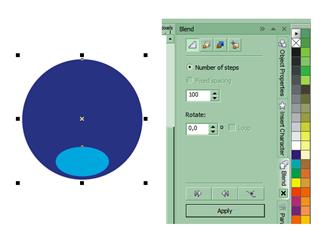
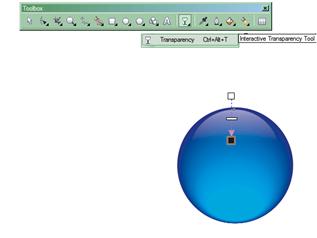
11. Не сняв выделение с белой окружности, выберите Interactive Transparecny Tool
и сделайте объект прозрачно как показано на рисунке. Группируйте все объекты (Ctrl-G или Arrange – Group).


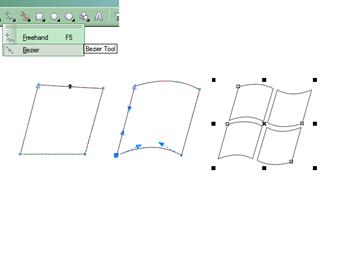
12. С помощью Bezier Tool (или Freehand) нарисуйте четырехугольник, как показано на рисунке.
13. Нажмите F10 (Arrow Tool), примерно в середине верхней (или нижний) линии четы-рехугольника кликните с правой кнопкой мышки и в контекст меню выберите пункт To Curve.
14. Измените, вид линий как показан на рисунке, дублируйте полученный объект четы-ре раза, или нарисуйте правую часть отдельно.

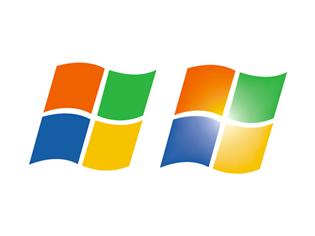
15. Теперь залейте флажок – левую верхнюю часть – Orange (255.102.0), правую верх-нюю часть – Chartreuse (153.255.0), левую нижнюю – Twilight Blue (102.102.204), пра-вую нижнюю часть – Deep Yellow (255.204.0).
16. Добавьте эффект осветления. С помощью Mesh Tool.
17. Повторите 16-й шаг для каждой части, так что бы в результате центр флажка освет-лился (только для оранжевой части можно залить нижнюю часть не с белым, а желтым цветом).

18. Добавьте тень. Для этого выделите все части флажка и группируйте. В панели инст-рументов выберите Interactive Drop Shadow Tool, отбросьте тень.

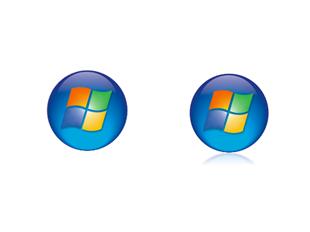
19. Поместите флажок в центре шара. Для этого сначала выделите флаг, а потом шар.
Нажмите кнопки C и Е на клавиатуре (соответственно, первый для горизонтального вы-равнивания, а второй для вертикального). Другой метод: Arrange – Align and Distribute – Align and Distribute. Поставьте галочку перед Center (так для горизонтального, как и вертикального выравнивания) и нажмите кнопку Apply.
20. Добавьте отражение. Сгруппируйте элементы значка, продублируйте, трансформи-руем вертикально, добавьте размытость. Но сначала сконвертируйте векторный объект в Битмап (Bitmaps – Concert to Bitmap). Далее шаг 11



21. Дважды кликните на Rectangle Tool (F6) для получения прямоугольника с размером нашего документа, т. е. – 1280x1024.
22. Залейте его черным цветом и поместите логотип в центре.
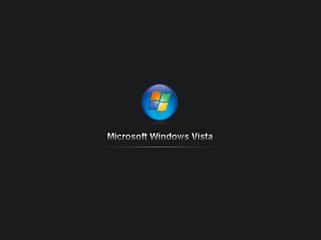
23. Добавьте надпись – Microsoft Windows Vista (Arial, Bold).
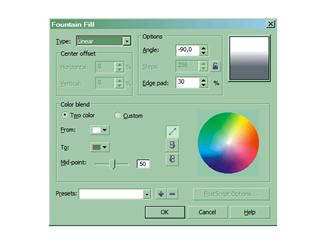
24. Залейте текст белым цветом. Выделив текст, нажмите кнопку F11. У вас откроется окно Fountain Fill.

25. Добавьте линию с помощью Interactive Transparecny Tool, с радиальной прозрачностью.


Заставка на рабочий стол готова.
Вернуться к выбору уроков.
|